Test Website Speed, Improve Results with 3 Free Tools

Publishers who test website speed on a regular basis will build audience by making it as fast as possible for desktop, tablet and mobile devices.
Website speed is especially important for mobile devices because they operate on slower networks than desktop broadband access.
Testing website speed is an important task for publishers. Internet users have a high expectation of visiting a site that loads quickly.
If it doesn’t load quickly, they don’t hesitate to go somewhere else for what they want. And with a massive amount of content online, they usually have plenty of options.
Analytic data since the beginning of browsers has proven this simple fact.
Research from Google found that even a delay of 100 to 300 milliseconds is perceptible to a site visitor.
“Beyond 1000 milliseconds (1 second), users lose focus on the task they are performing,” Google says.
Visitors are more likely to make a return visit, share pages via social media and click on more pages while visiting if the site is quick.
Website speed is often a matter of opinion — some people claim their site is fast when in fact it is not — so it makes sense to use tools that provide a comparison with other sites with objective data.
Three free online tools provide testing that scores a site based on speed. They also offer useful insights about how to improve performance at the same time.
Although search engines will list more than three, these tools dominate the crowd and are likely to stay around for a while.
PageSpeed Insights
https://pagespeed.web.dev/
PageSpeed is the most popular speed tool online because it was developed by Google. When Google develops something, it gets a lot of attention and distribution.
Just like the Google search engine, PageSpeed has a simple interface. Enter the site address in the box and click on submit.
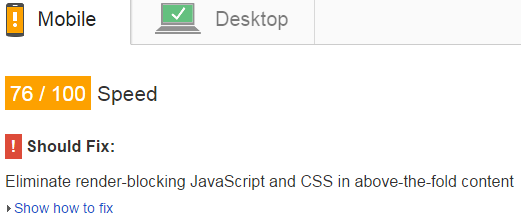
On the resulting page, first note two tabs right below the address box.
The first one is the mobile results because Google is emphasizing mobile development these days. It provides two different scores — one for speed and the other for user experience.
The second tab contains a desktop score. It provides just one overall number.
Some of the most common recommendations include:
- Defer the loading of javascripts.
- Reduce the file size of images.
- Minify (remove spacing) from stylesheets, javascripts and HTML.
Pingdom Tools
https://tools.pingdom.com/
Pingdom has captured a niche dedicated to tracking server performance. It provides reports on server response time and automated alerts via email or text messages when servers go down.
Its speed report provides much more detail than the one from Google including:
- An overview score, the number of files downloaded, the time it took to deliver the page and the size of the page in kilobytes.
- A waterfall on the first page of the report showing each and every file used to display the page, the size of the file and how long it takes to download it.
- A performance grade based on about a dozen different standards.
- A page analysis breaking down every element of the page into a set of categories, such as scripts, images and HTML.
- A history of the page performance if it has been analyzed in the past.
GTmetrix
https://gtmetrix.com/
This site provides reports using the same analytical engine as Google’s PageSpeed.
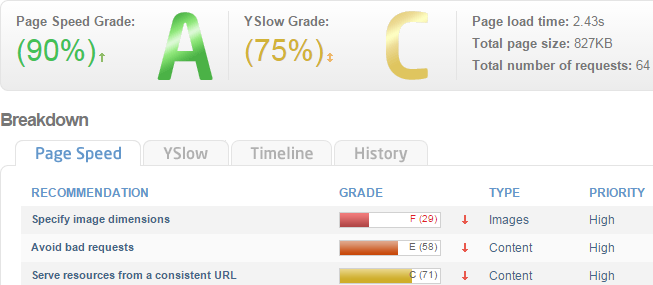
But it provides different scores as well as some data that is similar to Pingdom. The site provides both a percentage grade and an alphabetical grade from A to E.
This test delivers the most information of the three sites as well as the most tips on how to improve performance.
Putting the Results Together
Each of the three products has different strengths and weaknesses. It is best to use all three of them to gain different insights into how to improve site performance.
Be aware of the fact that they might provide recommendations that can’t be done for one reason or another.
It’s also possible to spend too much time trying to improve results. So focus on the most important recommendations with the highest or quickest paybacks.


 Promise Media offers online business tips and best practices for content-rich websites.
Promise Media offers online business tips and best practices for content-rich websites.
April 23rd, 2018 at 4:35 am
Good advice! With the google “speed” update that’s coming in July, we should all do our best to make sure our websites load as fast as possible. GTMetrix has been a great tool for us. Specifically, the waterfall feature has helped up the most to identify various issues. Cheers!
April 26th, 2018 at 8:34 am
I use the waterfall feature as well, especially for the first .html download speed as well as the size and speed of images and scripts. Thanks for the comment!